# Tiny Components - datepicker
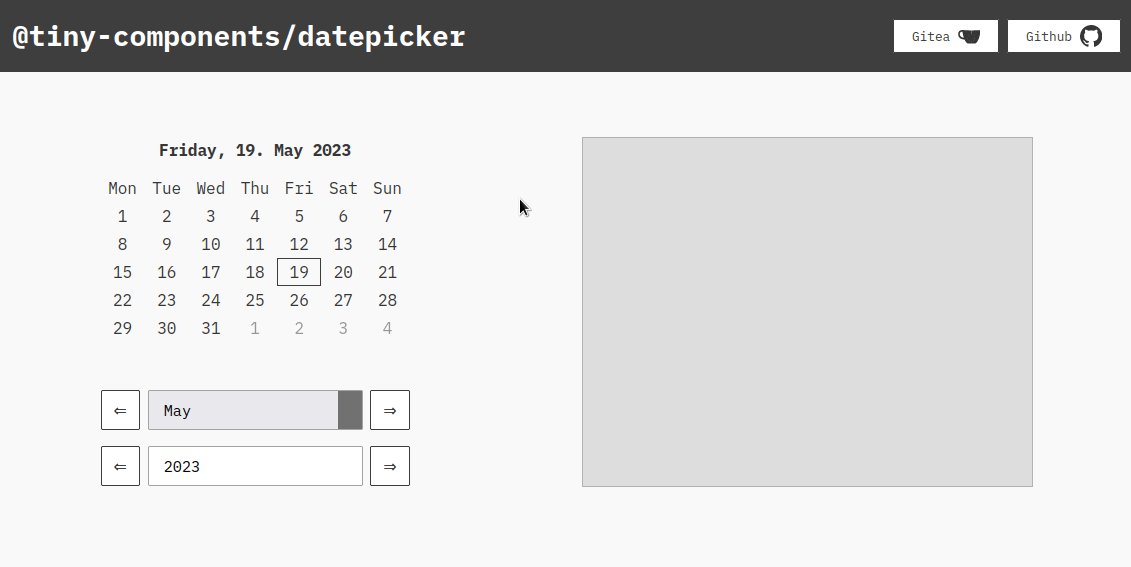
Datepicker for show Month and select a Single day.
Created with [Riot.js](https://riot.js.org)
Using Styles for UI from [Plain-UI](https://plain-ui.com), Date will be handle by [Day.js](https://day.js.org/en/) and Events with [Observable](https://github.com/riot/observable)
Source: [https://gitea.node001.net/tiny-components/datepicker](https://gitea.node001.net/tiny-components/datepicker)
Mirror: [https://github.com/node001-net/tiny-components-datepicker](https://github.com/node001-net/tiny-components-datepicker)

## Installation
Setup this registry in your project .npmrc file:
```
@tiny-components:registry=https://gitea.node001.net/api/packages/tiny-components/npm/
```
Install with npm or yarn
```
npm i --save @tiny-components/datepicker
yarn add @tiny-components/datepicker
```
## Using
```
```
For starting weeks on Sunday,
```
```
For setting date on start,
```
```
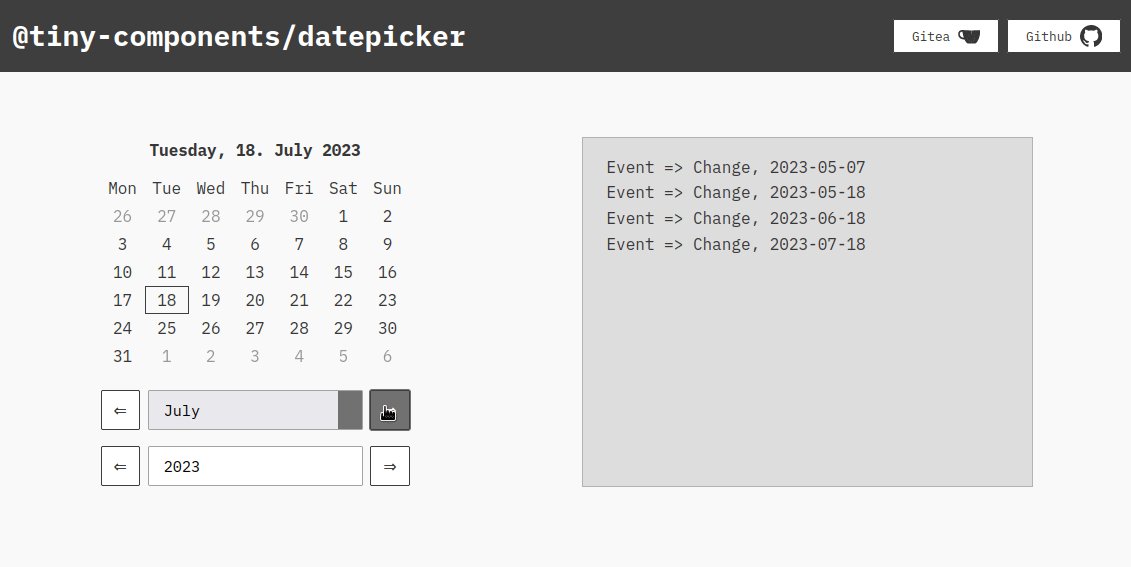
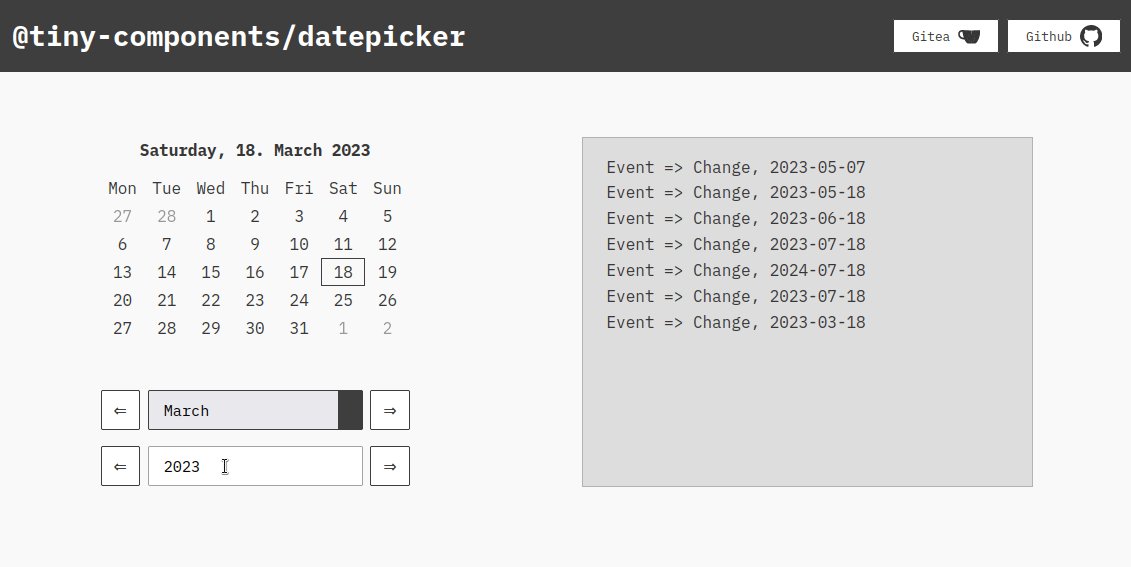
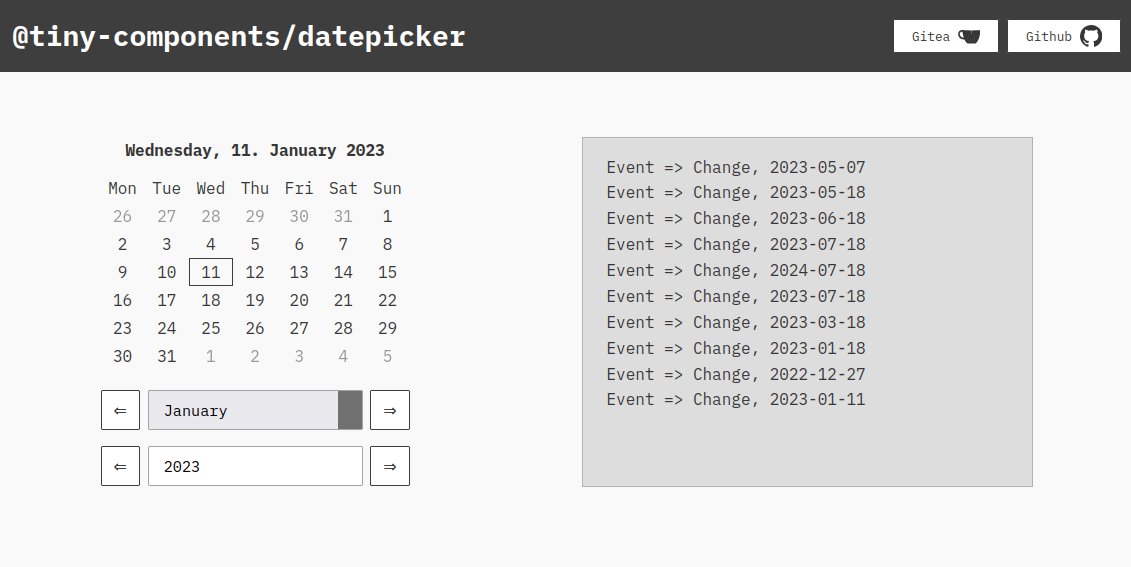
## Events
If Date will "change",
```
import store from './store.js'
store.on('change', (data) => {
console.log(data.date.format('YYYY-MM-DD'))
})
```
Send Datepicker a new Date,
```
import store from './store.js'
store.trigger('update', {
date: '2012-10-20'
})
```
## i18n
Names of Days and Months will be used from Day.js, [here is a list of supported languages](https://github.com/iamkun/dayjs/tree/dev/src/locale).
Change language is only possible if you add change locale globally.
```
import de from 'dayjs/locale/de'
dayjs.locale('de')
```